Prototype--Week4--UI & Bounce Lights




The power-up indicator in the top right-hand corner is a standard element of kart racers, and was the simplest to implement. Easily readable symbols were found and modified to suit the game, and each was converted to .svg using Inkscape, a necessary step for converting 2D images to 3D. Using Blender, the top faces of each symbol were extruded, then the finished models imported into Unity. The final step was adding colour and a simple rotation script. These symbols provide clear indications to the player which power up they have received, and the bright colours also make them easily readable from out of the corner of the eye.


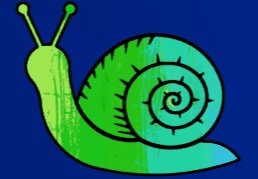
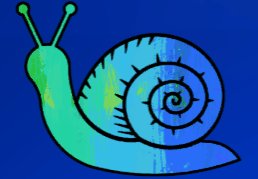
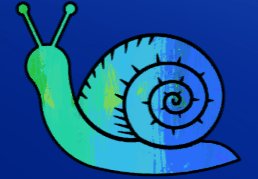
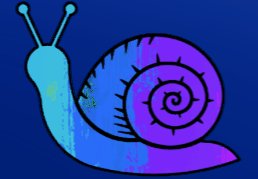
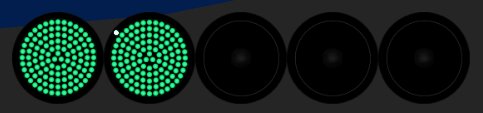
The idea for the snailometer (pronounced like ‘speedometer’) is to give the player a clear indication of their speed, without the need to look at a number like a traditional racer. This makes the game more suitable for all ages, and is also easily readable and intuitive, with the snail going from blue (slow) to red (fast fast). While this UI element was particularly important when the goal was to control your speed and finish last, it still benefits the experience post-fundamental-concept-change by clearly communicating to players the results of each action: seeing their speed increase off walls, decrease over time or when they hit shells/slime trails, and reset entirely should they incur the bounce light punishment (more on that later).
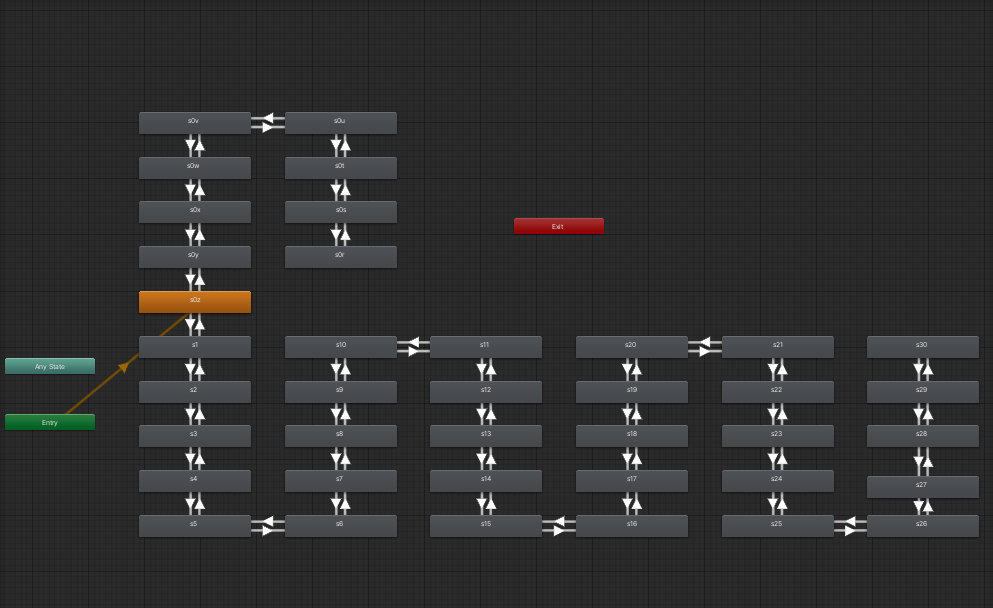
The snailometer was implemented using sprites and the animator function in Unity, swapping between each slide as the speed increases or decreases in a strictly sequential order. Each sprite was made in Affinity Photo (like Photoshop but without the requirement to sell your organs for money). The first attempt involved using a sprite sheet, but it was found the animation was smoother and allowed better control when each sprite was added individually. The transition times were modified, and the animation controller was fit together with a satisfying ordering.
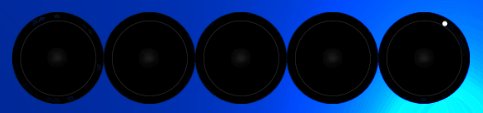
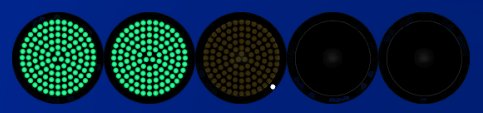
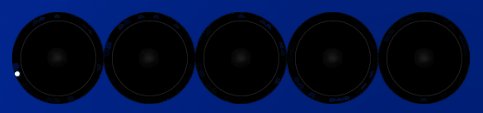
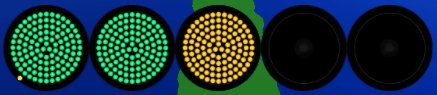
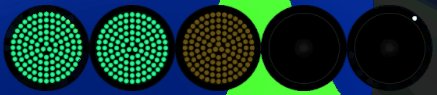
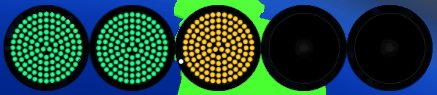
The bounce lights were implemented once the team made the decision to swap the objective from finishing last to first, while still retaining the player’s ability to gain boost off walls. The design challenge this presented was players immediately using wall bounces to reach max speed in the first few moments of the race, then simply rebounding their way across the track – often without needing input.

The bounce lights act as a restriction on this ability, balancing the game and adding significant challenge. Every time the player boosts off a wall they will gain speed, but also receive 1 light. Once the player hits 5 lights, they will trigger a punishment and their speed will be reduced all the way to the default starting speed. The number of lights a player has decrements over time – currently the team has this set at every 5 seconds, though future balancing could change this.
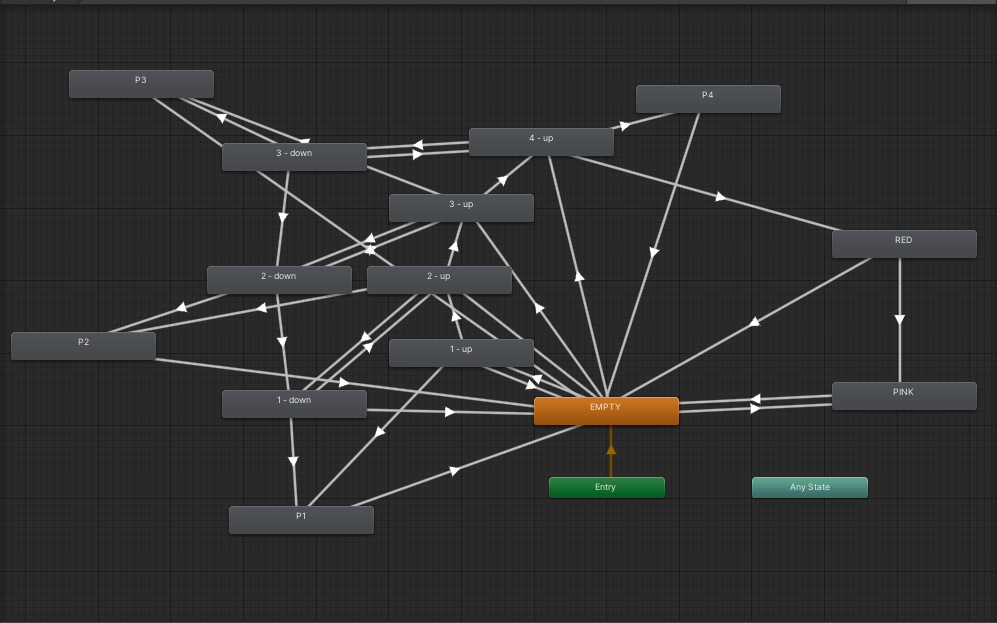
Like the snailometer, bounce lights were implemented using sprites and the animator. Each light has a fade-in animation when it’s received by the player, while a separate slide is used when each light is removed, without any fade-in. A separate animation was used to create the ticker – the small circle that goes around each light, indicating when the player’s lights will decrement by 1.
On rare occasions there is a small bug where certain lights won’t show at certain times, but as of yet the source of these problems haven’t been found. Also unfortunate is that the animator controller isn't quite as neat as the snailometer's.

Files
SnailTrails--Prototype
More posts
- Prototype--Week6--Future FeaturesOct 10, 2021
- Prototype--Week5--FeedbackFromTestingOct 08, 2021
- Prototype--Week4--Movement2Oct 05, 2021
- Prototype--Week3--2 playersOct 01, 2021
- Prototype--Week3--Concept ChangeSep 29, 2021
- Prototype--Week3--Power-Ups!Sep 27, 2021
- Prototype--Week2--Building TracksSep 16, 2021
- Prototype--Week2--BrakesSep 15, 2021
- Prototype--Week1--SlimeTrailsSep 04, 2021

Leave a comment
Log in with itch.io to leave a comment.